OUTLINE

faceEsign
Designing a digital document signing experience
My Role
Senior UX Designer (2021, 3 months)
Status
Launched in 2022 at https://faceesign.com
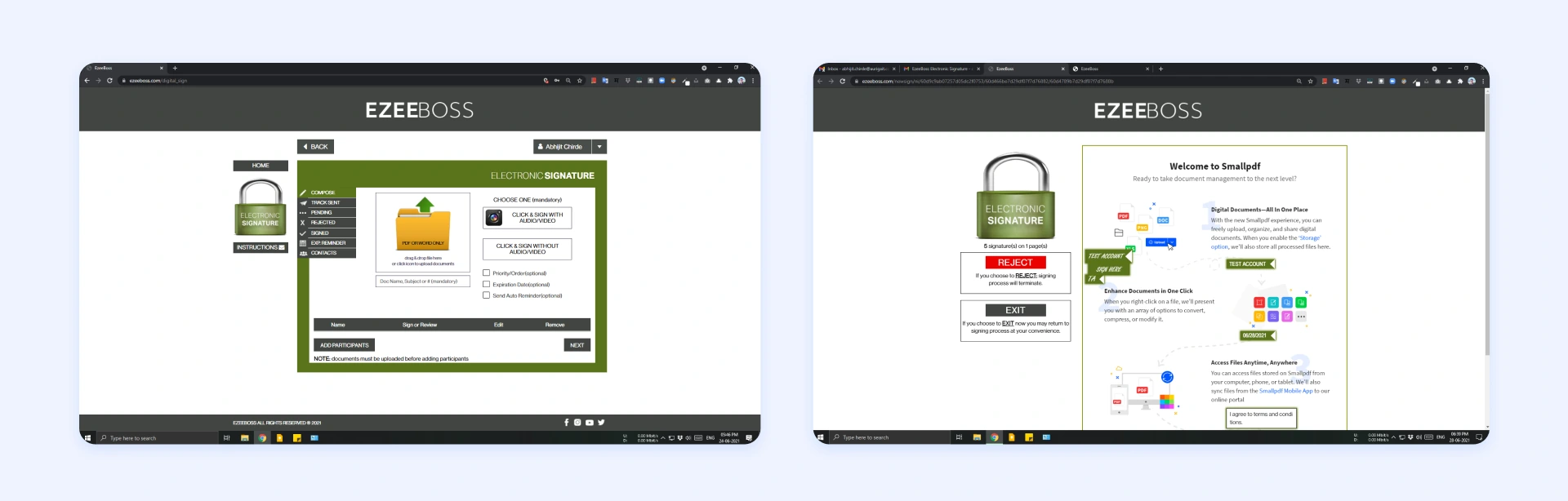
Background
faceEsign team had built and launched first version of this product in the market as EzeeBoss, which offered a suite of services, including digital signature, file transfer, and email encryption.
The product faced poor performance and user dissatisfaction. To address this, we collaborated with the team to revamp it, introducing a new approach, and improving the system flow and user experience with desktop and mobile responsive designs.
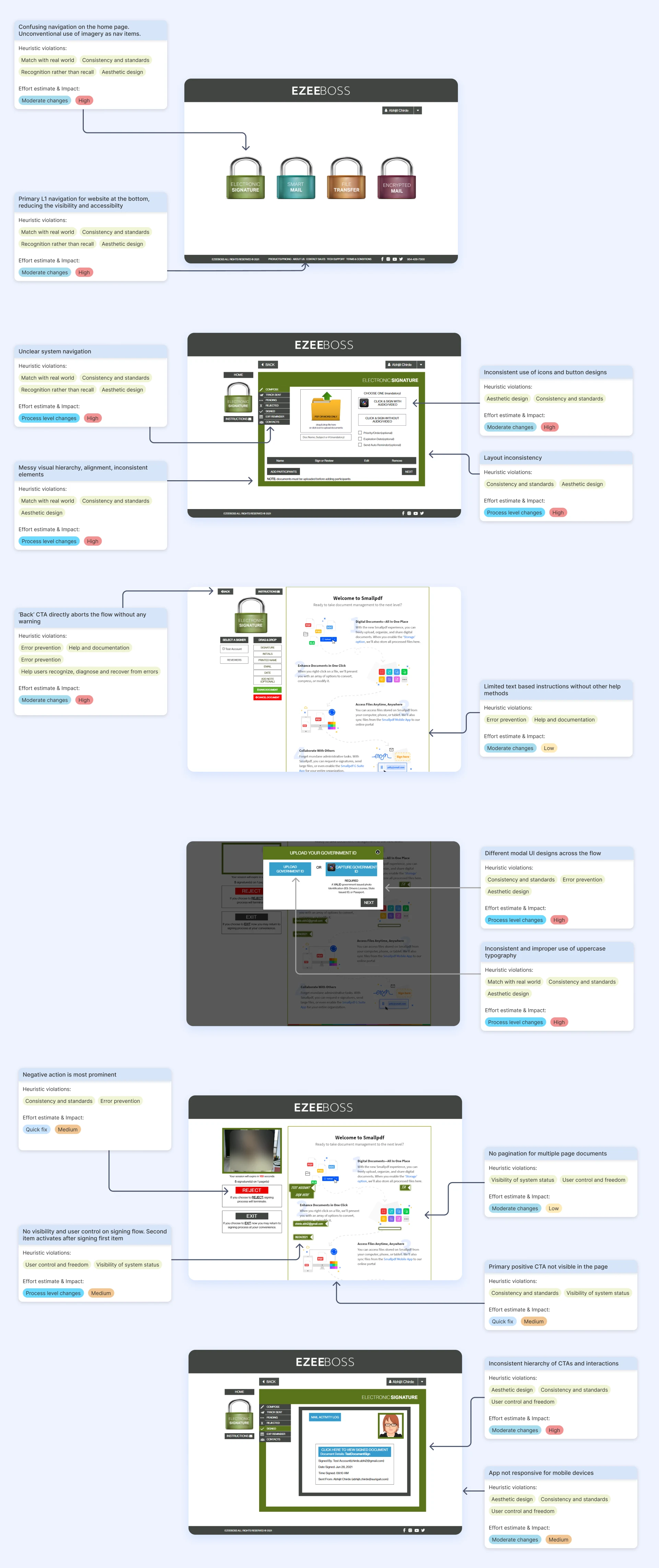
Usability audit of existing product
I thoroughly examined the product flow and conducted a comprehensive audit of usability and user experience. This analysis proved invaluable in gaining a deep understanding of the challenges and issues at hand, thereby guiding the direction for product design.


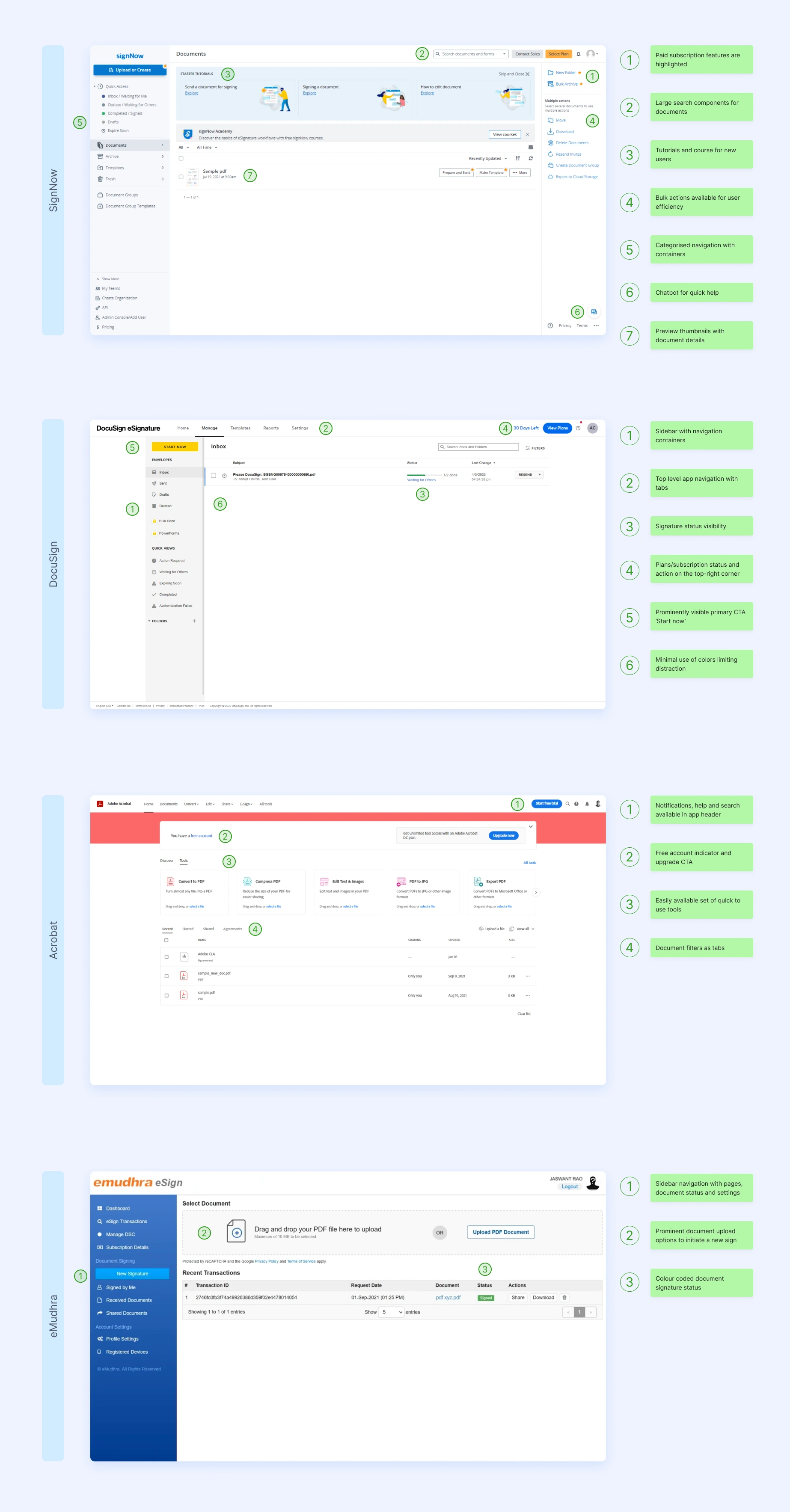
Analysing competitors
Following the UX Audit, we proceeded to conduct an in-depth study of faceEsign's competitors. This analysis aimed to gain insights into the domain, as well as identify prevailing market trends and patterns. By examining the landscape of similar solutions, we gathered valuable knowledge to inform decision-making and enhance our understanding of the market.

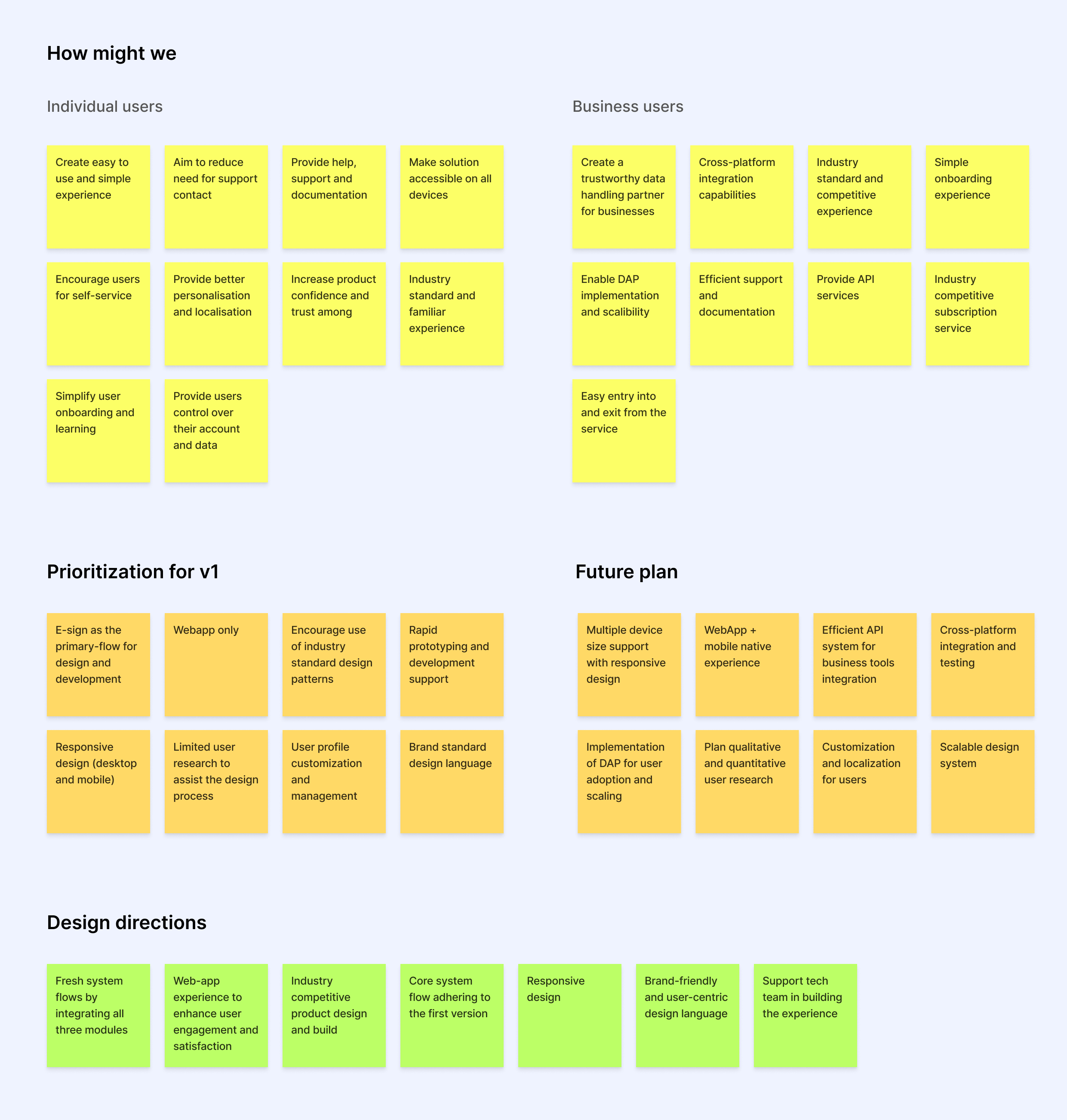
Planning workshop
We organized a discovery and planning workshop involving all stakeholders to delve into user needs, business objectives, and product development strategies. This facilitated the planning and prioritization of our immediate experience design upgrades for upcoming sprint cycles.

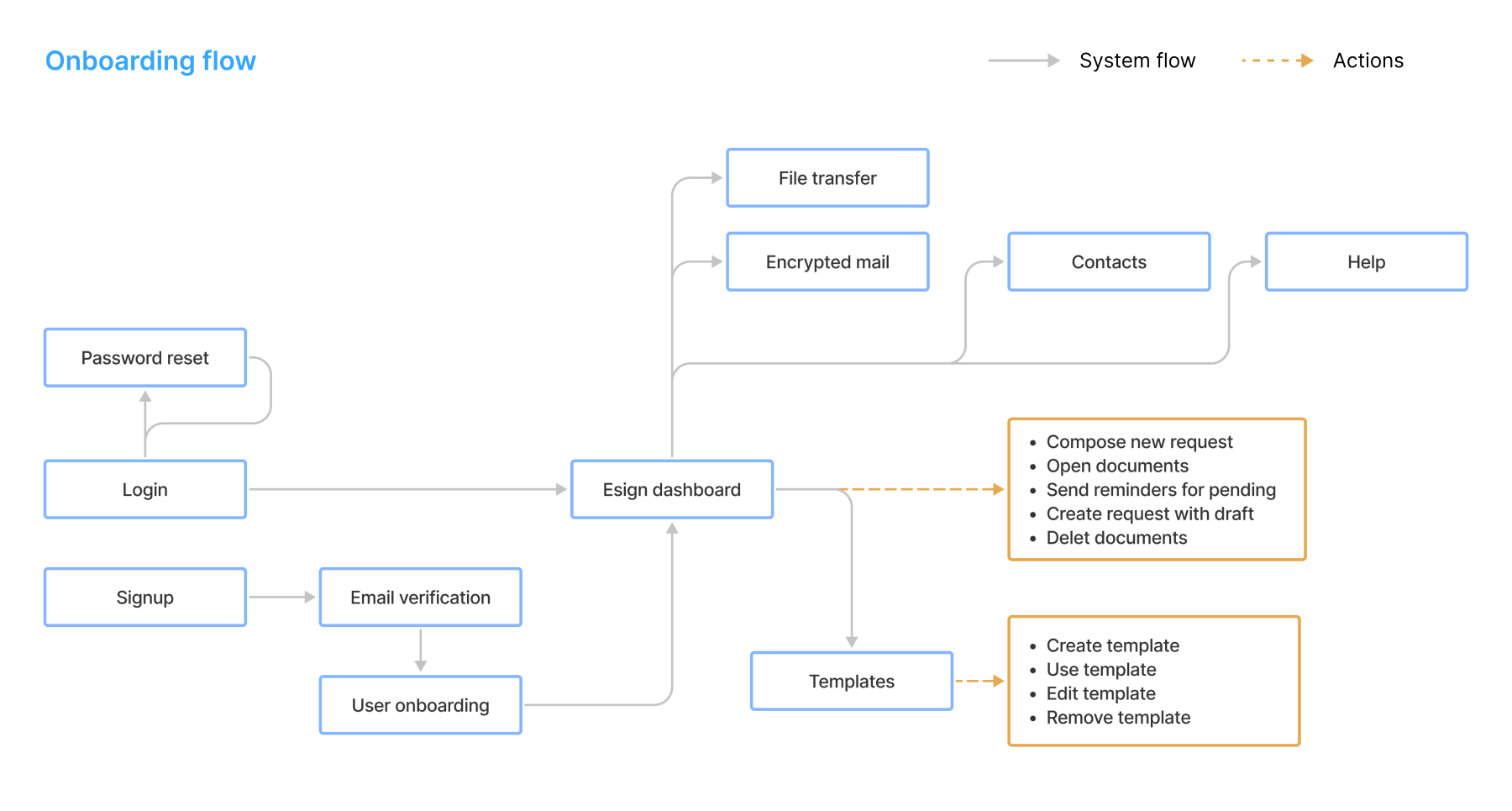
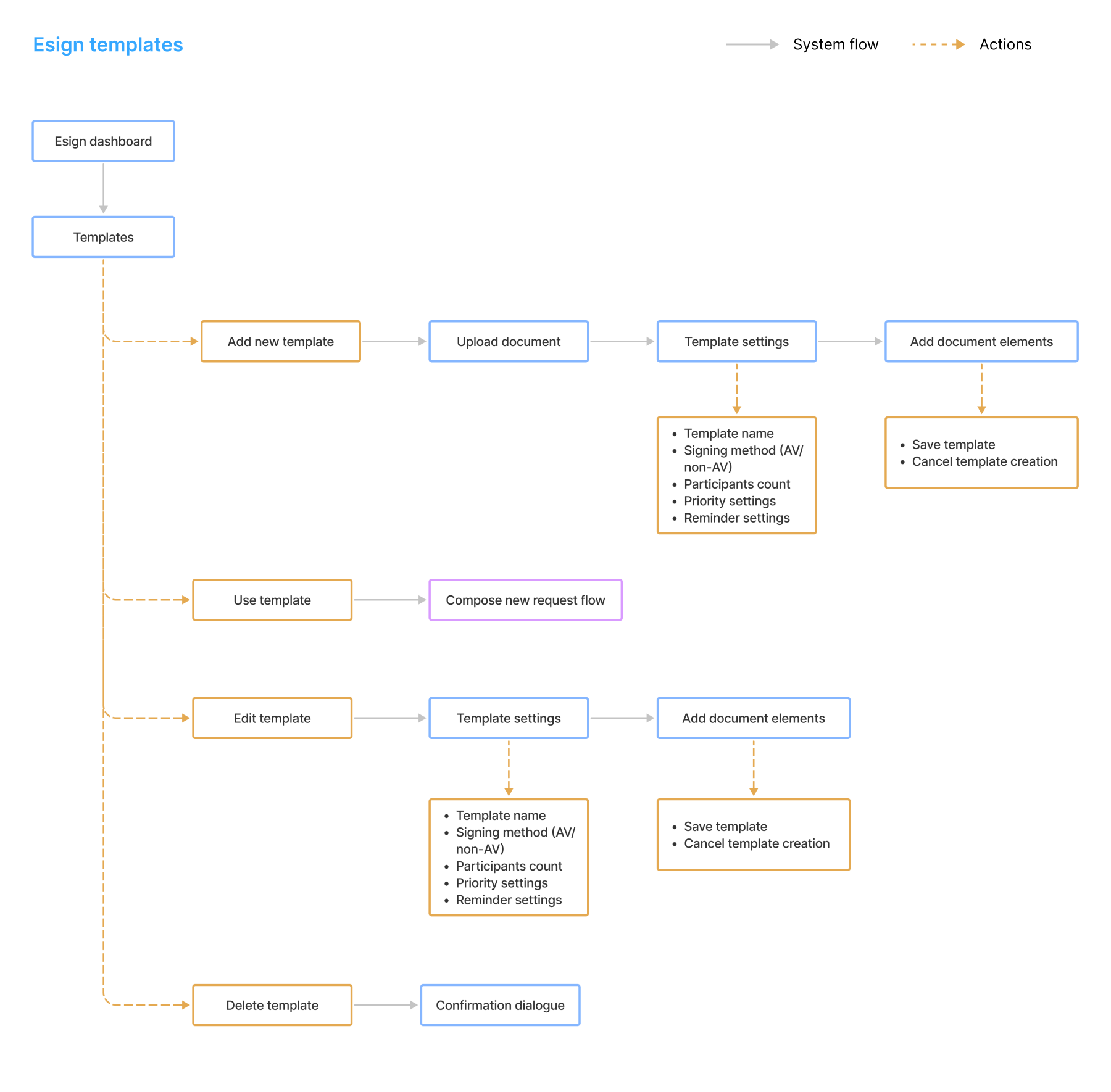
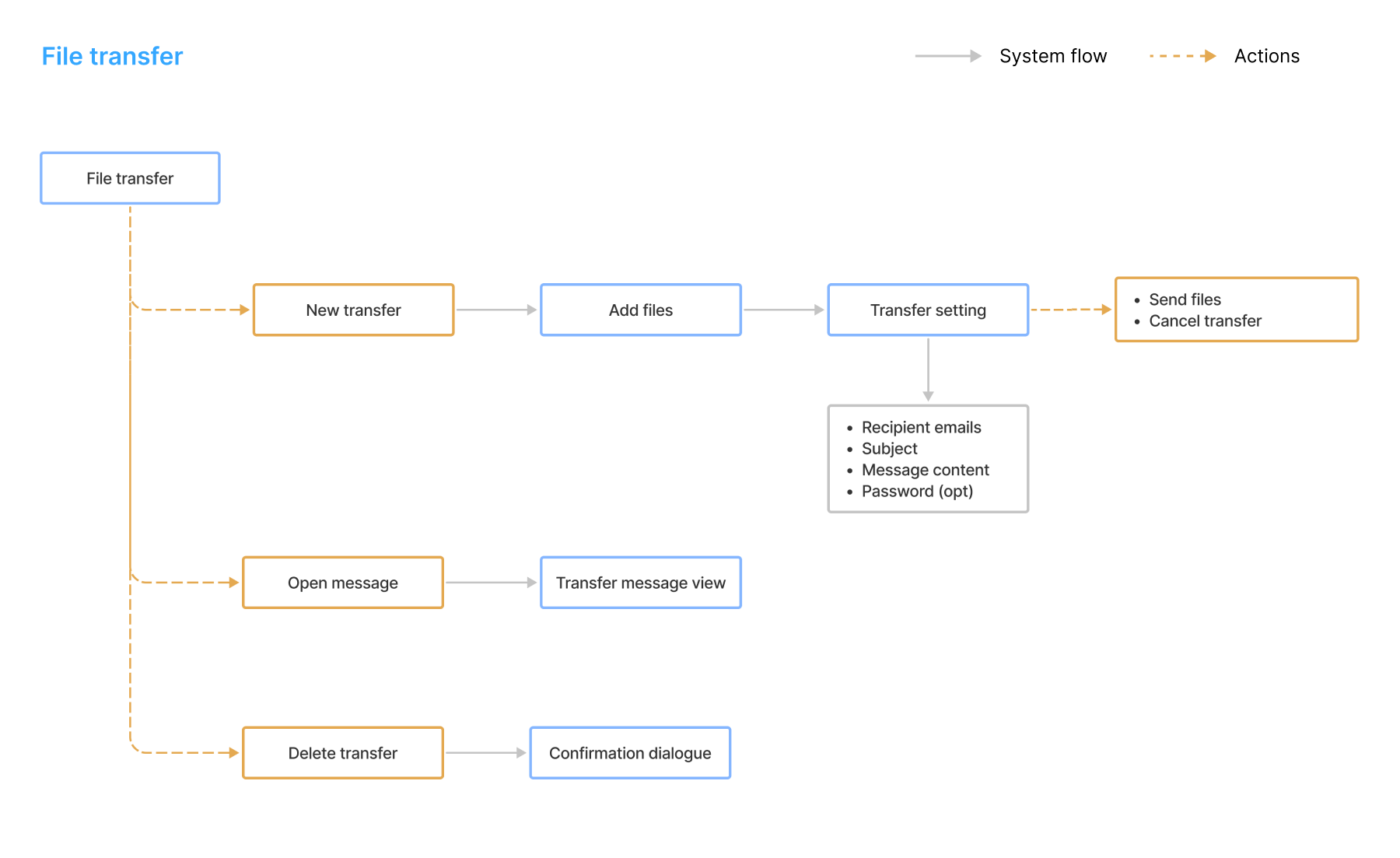
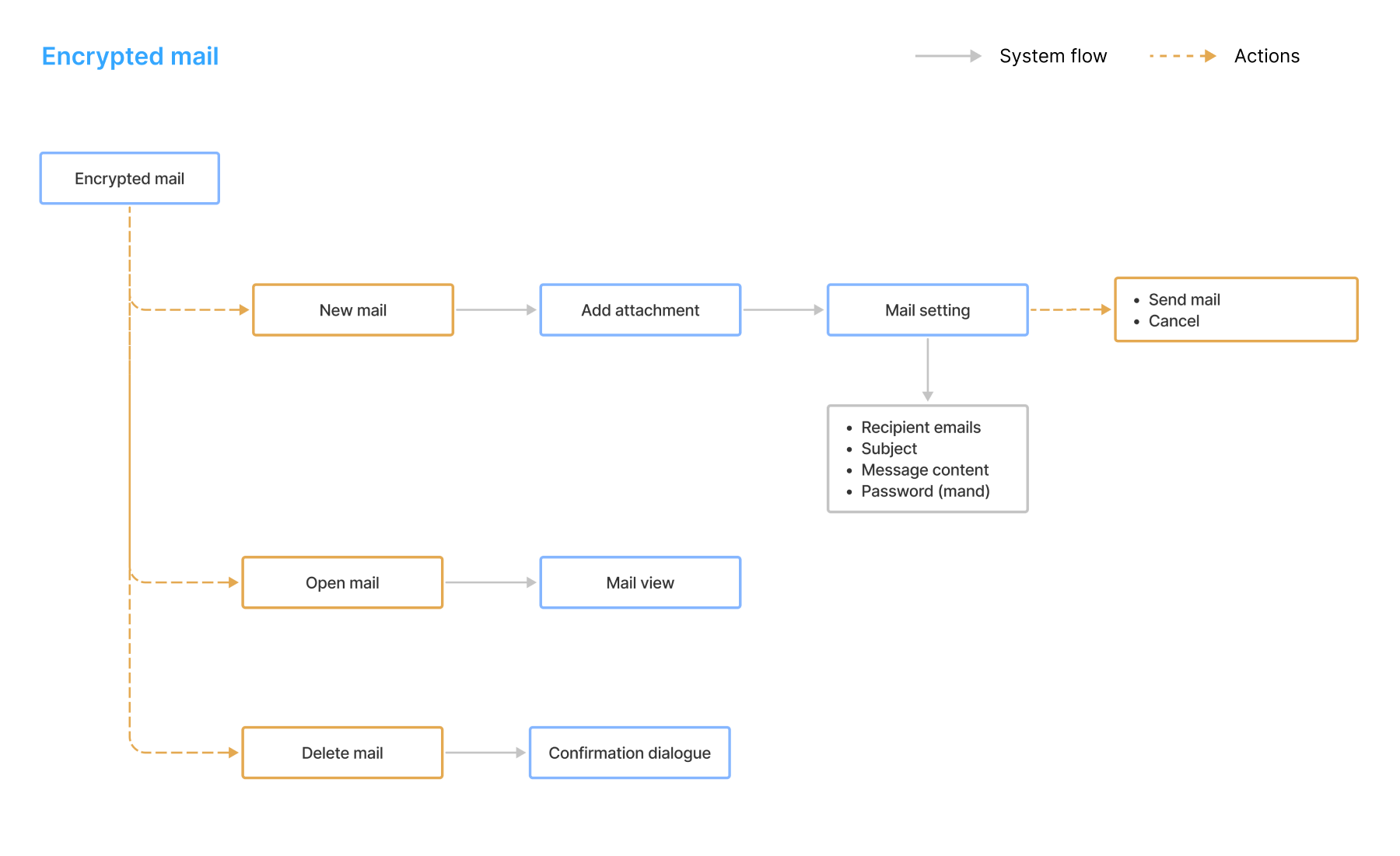
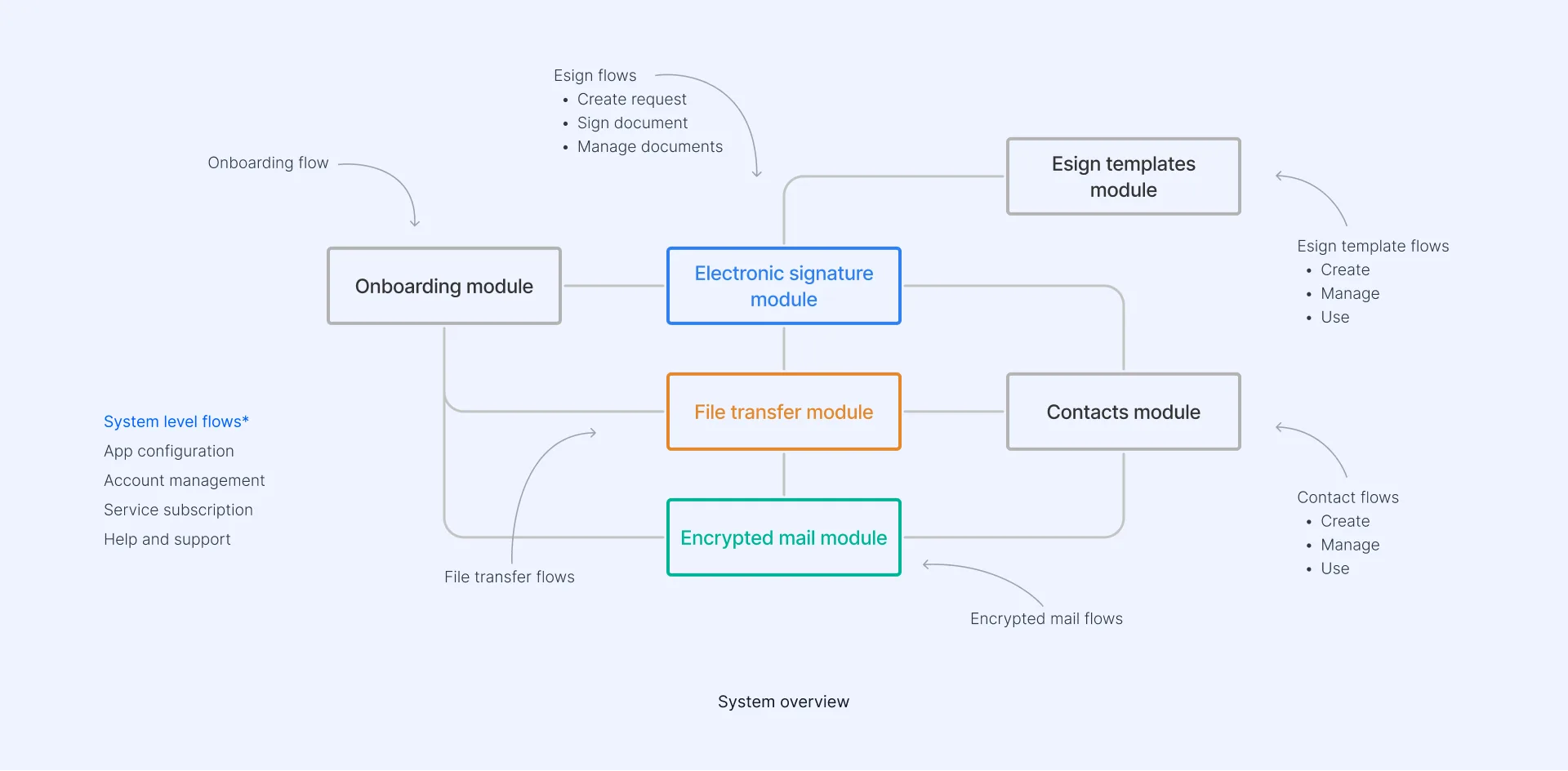
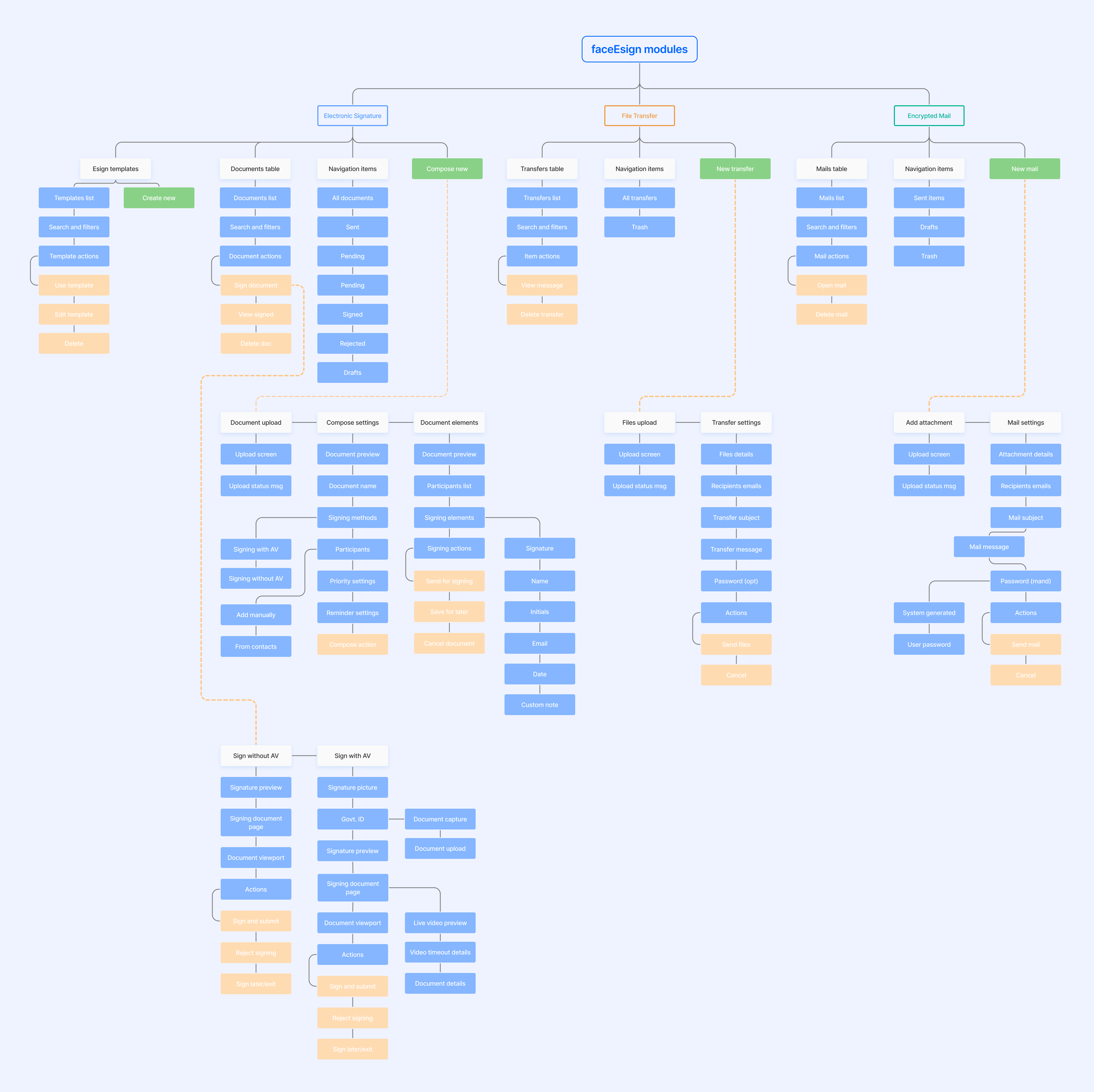
Designing application flows
The core flow of the product had already been established for EzeeBoss prior to our involvement in the project. However, in our efforts to enhance the user journey and improve the overall product experience, we initiated a comprehensive reassessment.
We went back to the drawing board and sketched out redesigned module flows, as well as identified opportunities for system integration. This approach allowed us to rebuild and refine the product's various components, ensuring a more seamless and satisfying user experience.

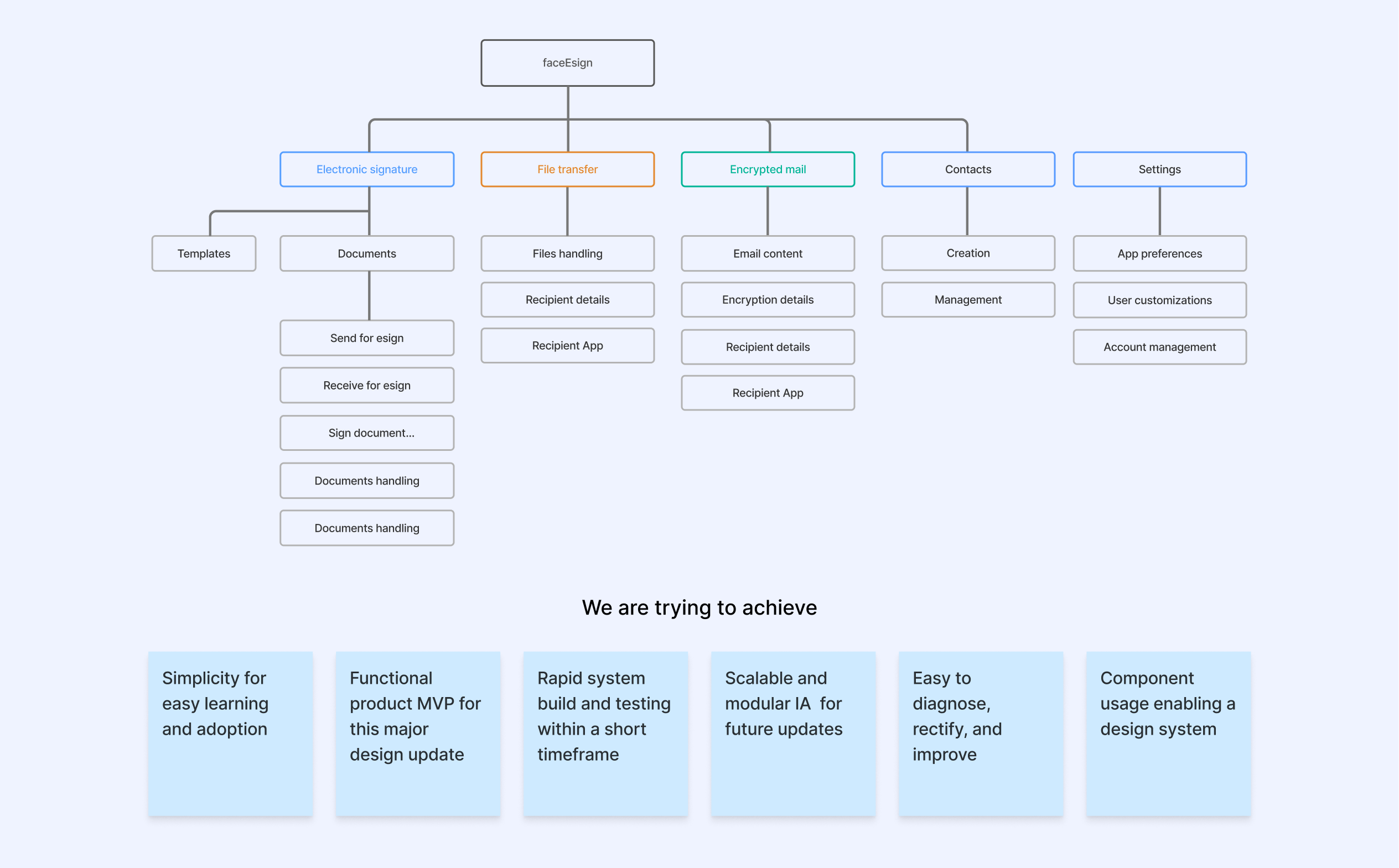
Information Architecture
To accommodate faceEsign's updated task flows, a comprehensive reconfiguration of the Information Architecture was required. This strategic adjustment aimed to optimize the user experience by ensuring that users could effortlessly accomplish their tasks.
By carefully restructuring the information hierarchy and navigation system, we aimed to provide users with a more intuitive and seamless journey throughout the platform.


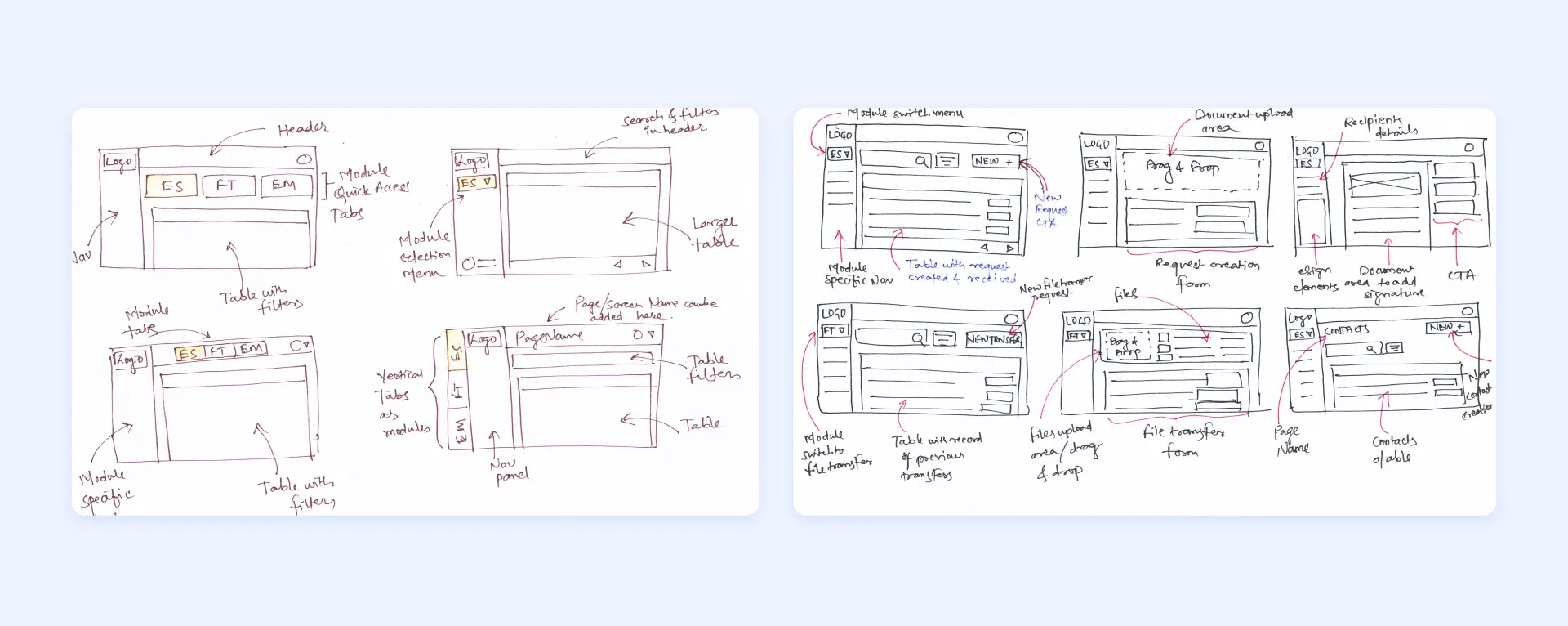
Ideation workshop
During the design process, we thoroughly explored various aspects of screen layout and information grouping. This involved consideration of how elements should be organized and presented to users.
By analyzing user needs and behavior, we made informed decisions about the effective arrangement of information on the screens. Our goal was to create a visually appealing and user-friendly interface that maximizes usability and enhances the overall user experience.

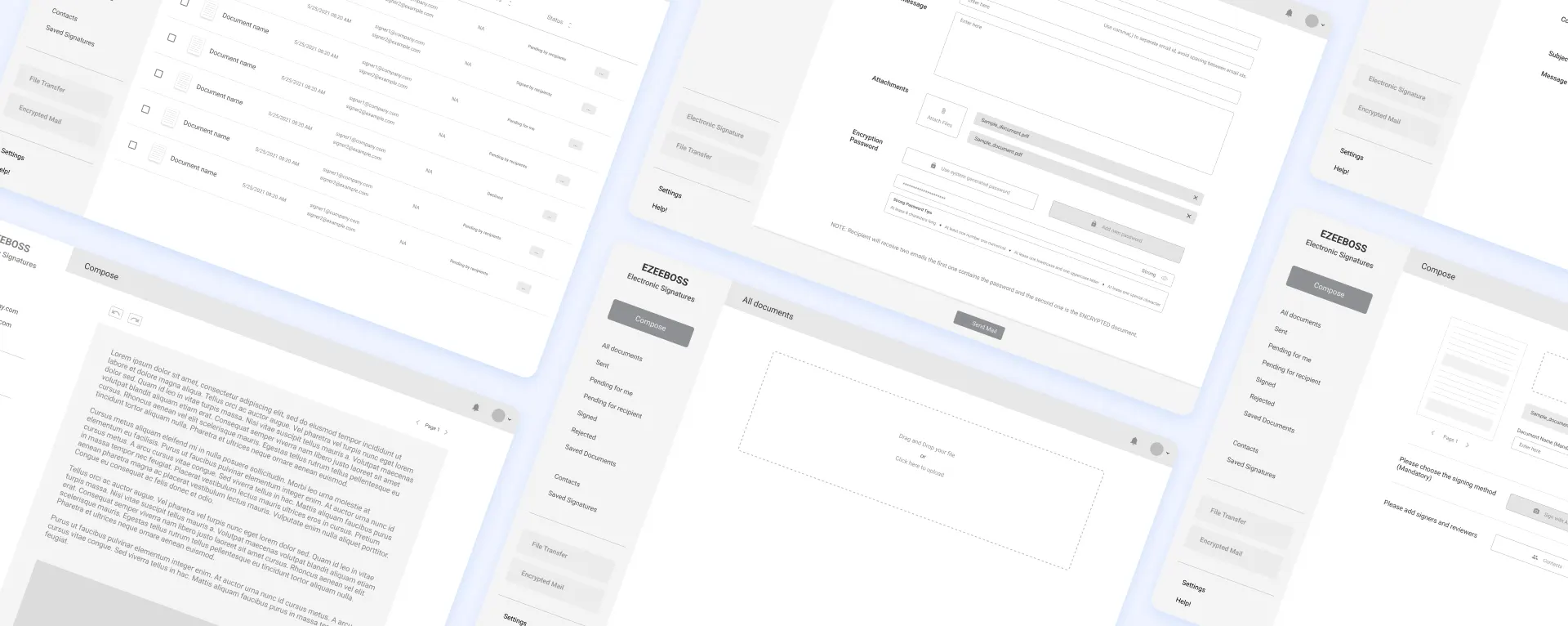
Building wireframes
To facilitate the design process and gather feedback from clients, we initially focused on creating low-fidelity wireframes. This approach allowed us to rapidly explore and experiment with various design ideas, particularly in terms of information and navigation structuring.

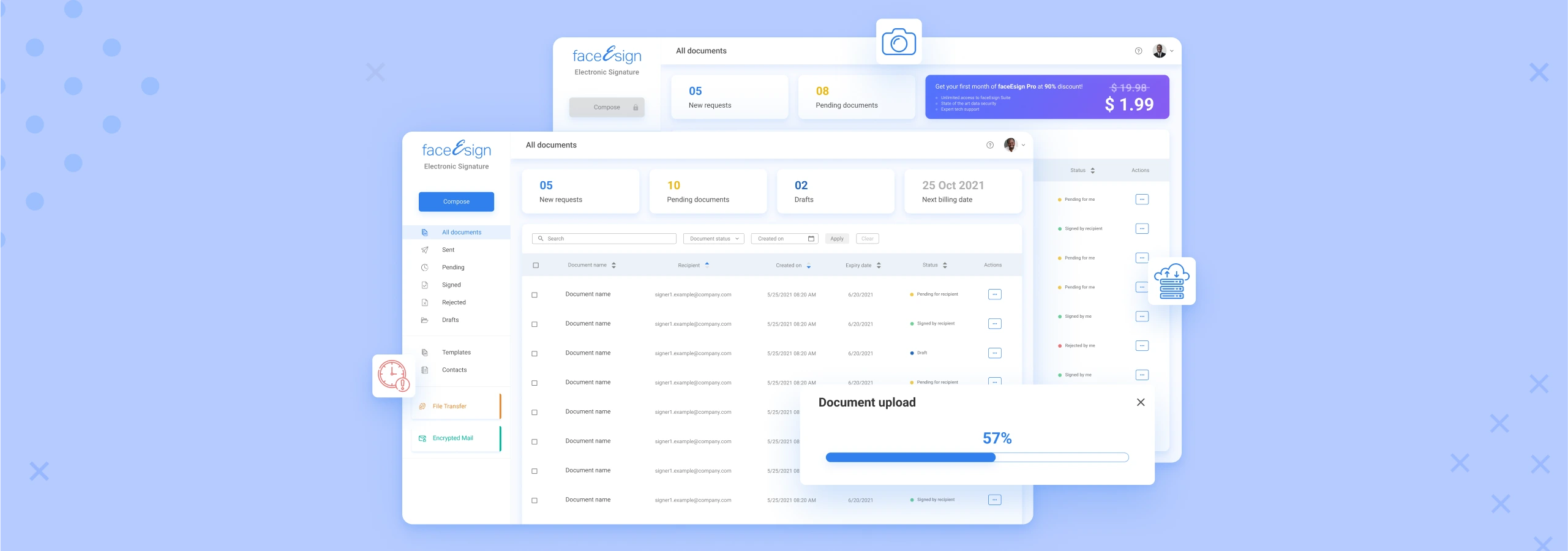
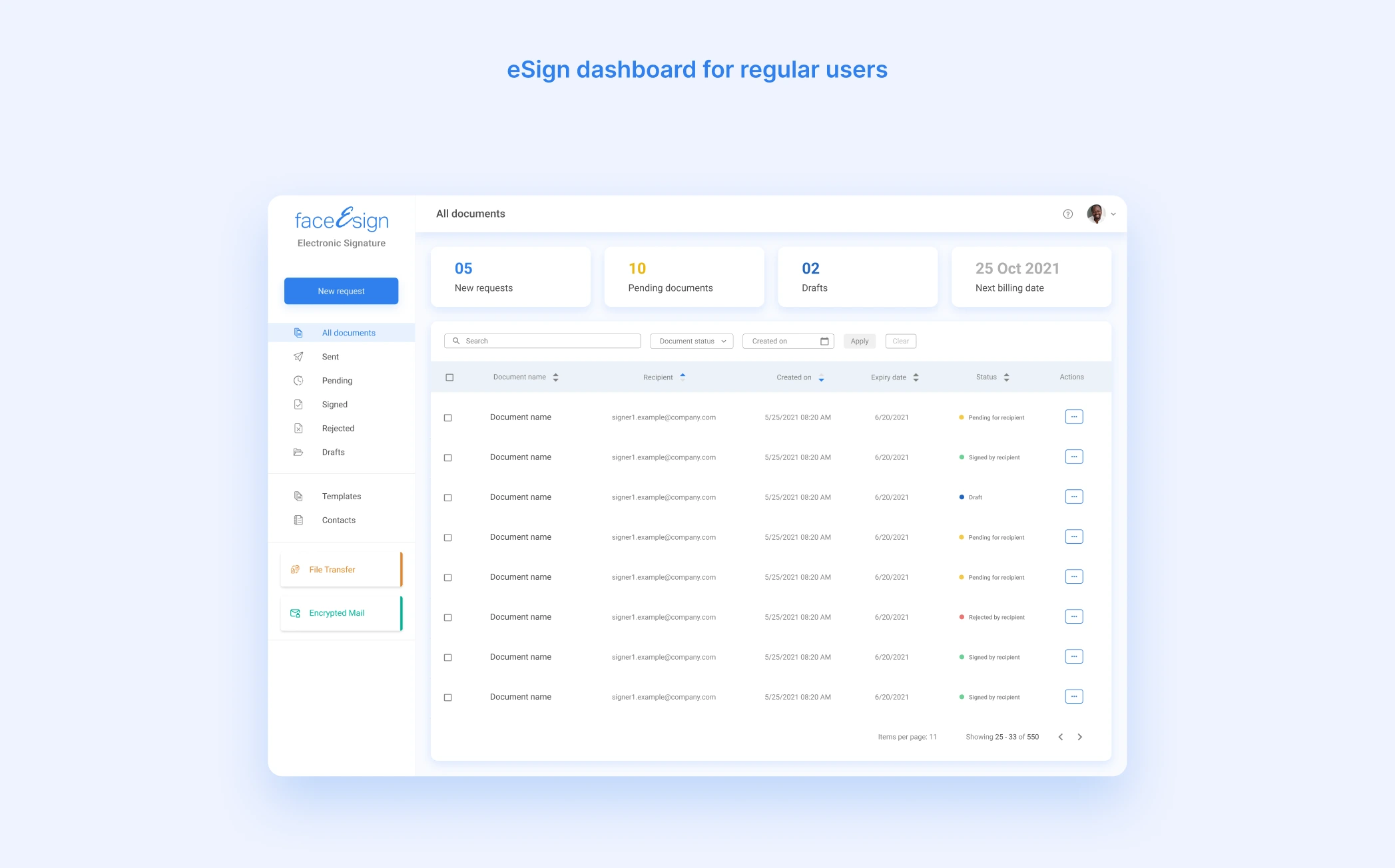
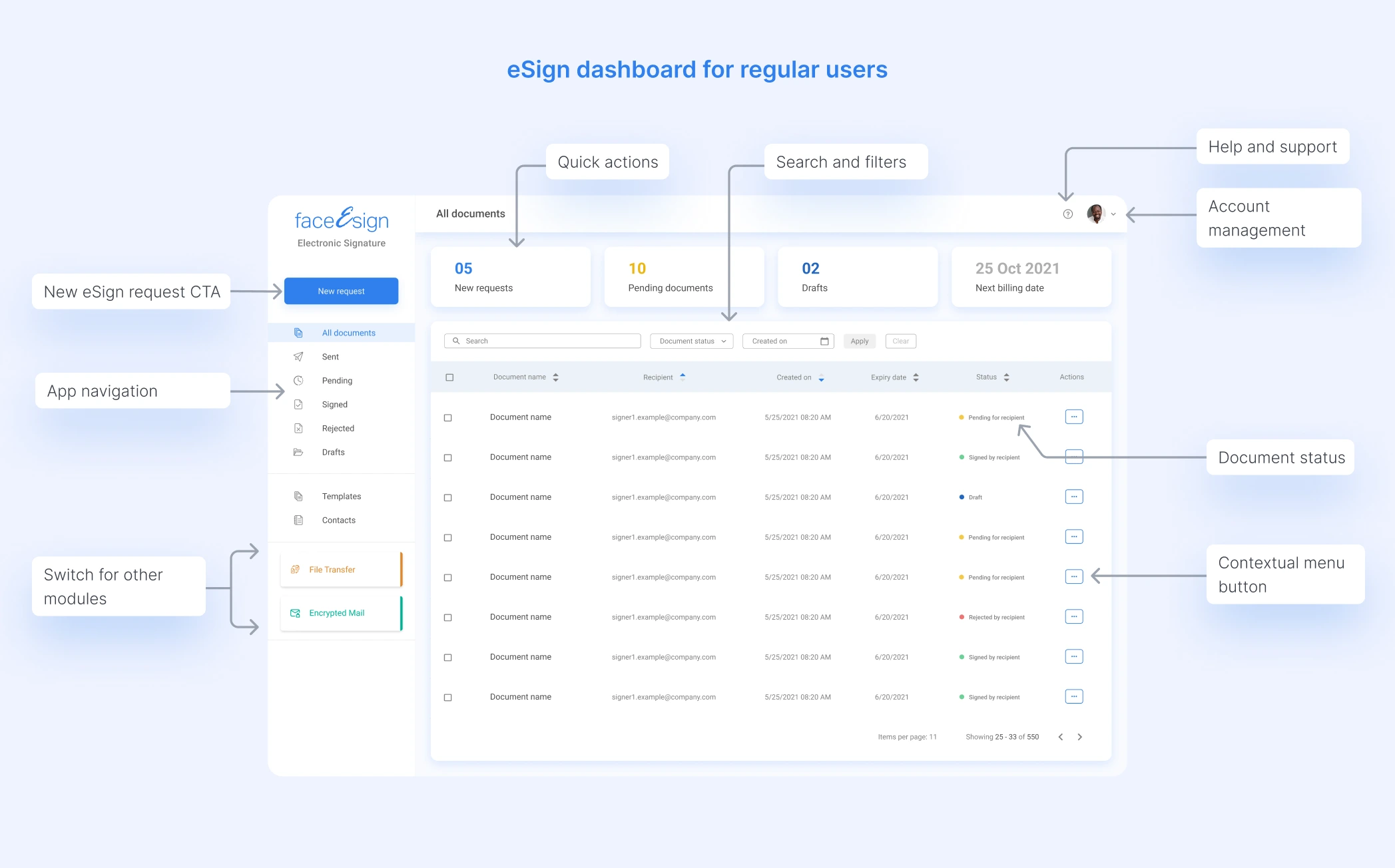
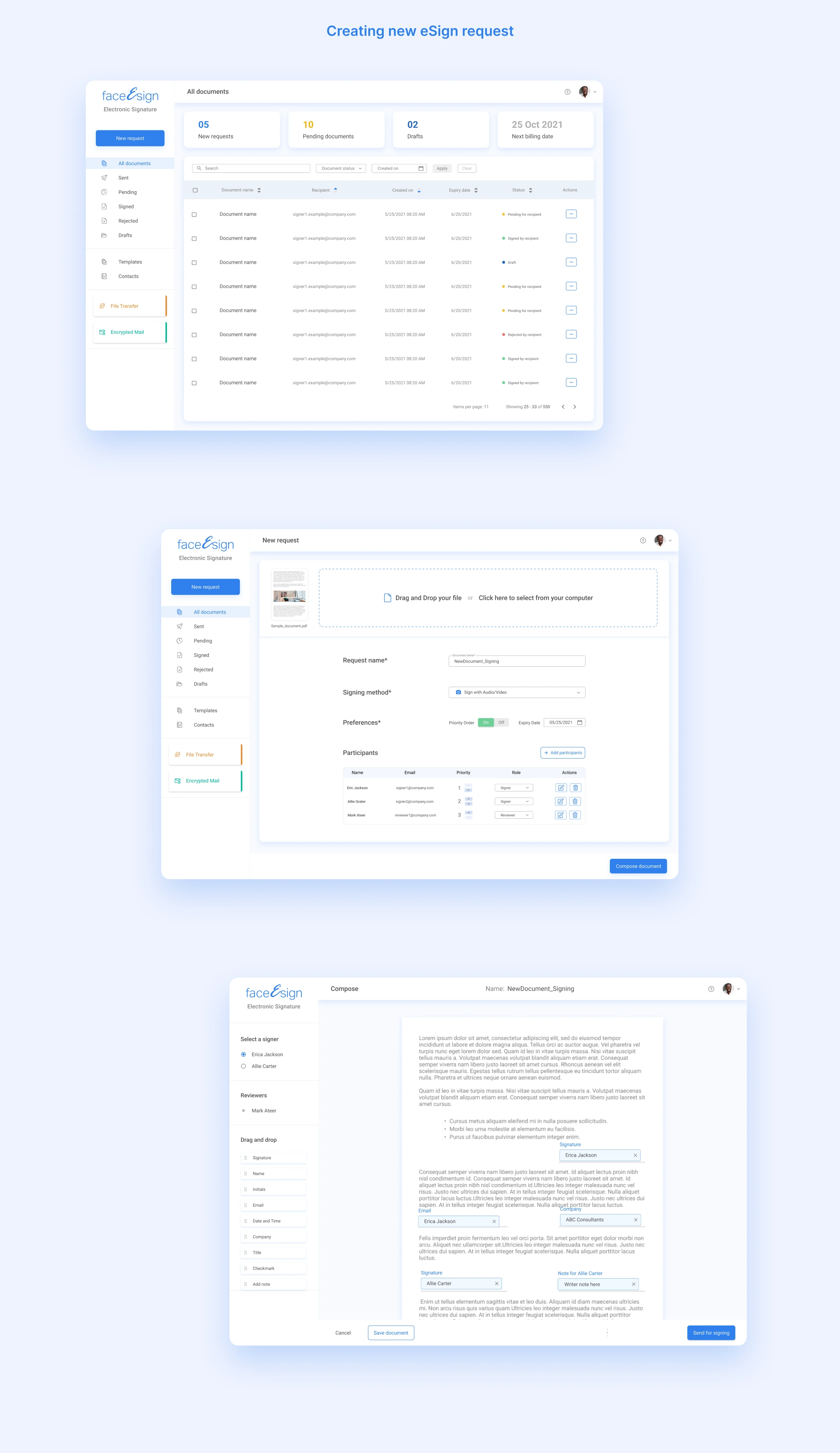
eSign dashboard
The dashboard provides an overview of all the requests that users have created and received. It's a centralized hub for managing eSign requests within the platform. Users have the ability to create new eSign requests directly from the dashboard, customizing the request based on their subscription settings and preferences.




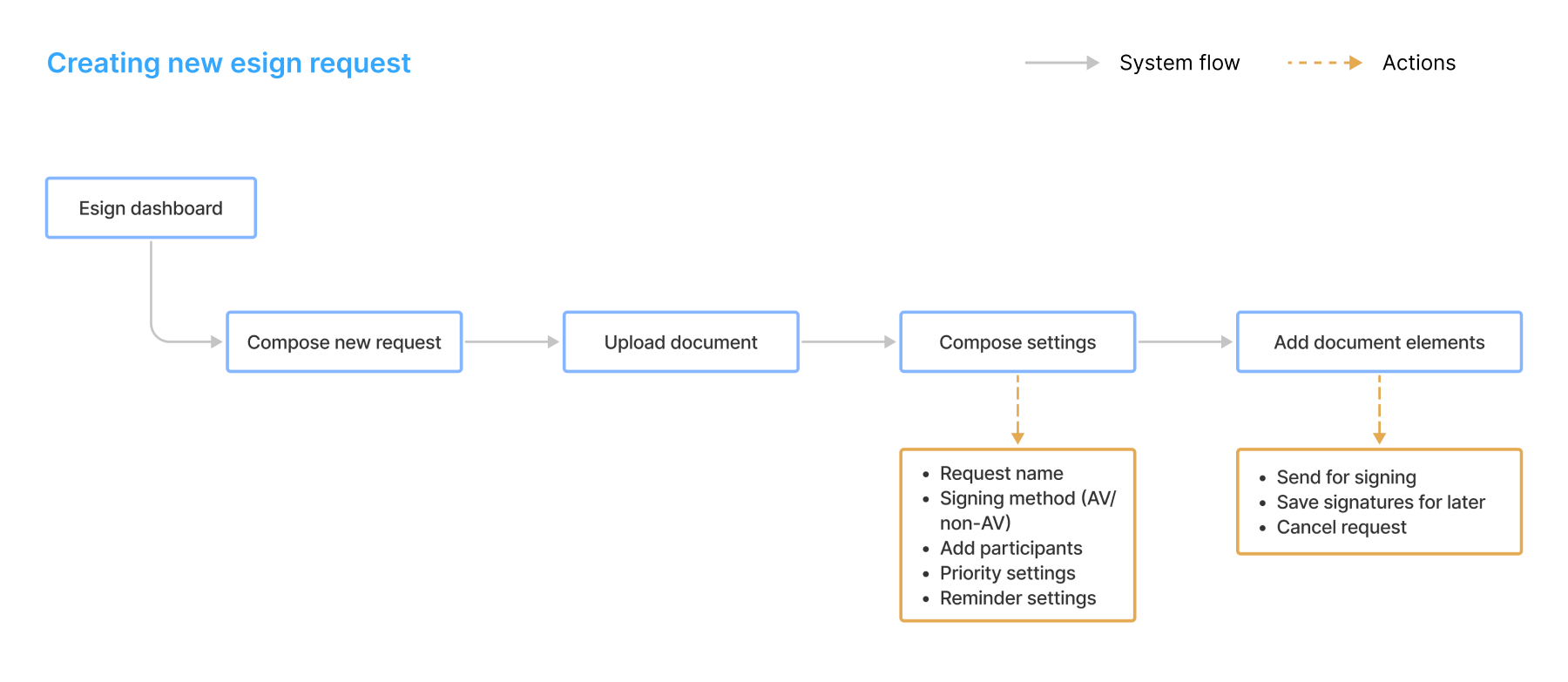
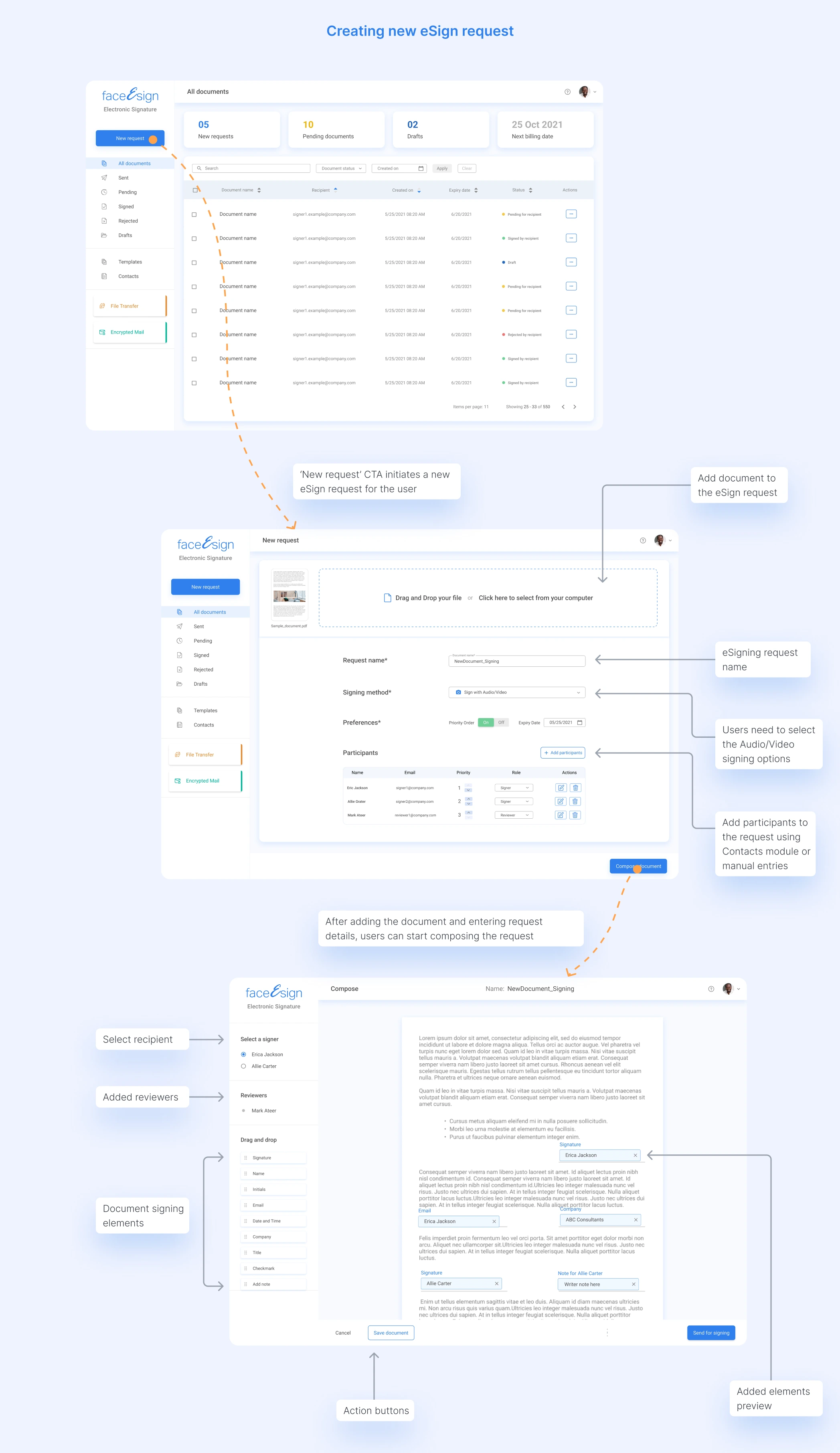
New request creation
Users with active 'Esign' services can begin a digital signature request by selecting the 'New request' CTA on the dashboard. They must upload a document and configure request preferences using the provided setup form.
On the 'Compose' page, users can input various digital signature details, including the signer's name, contact information, date & time, workplace, etc., and proceed with the signature request.


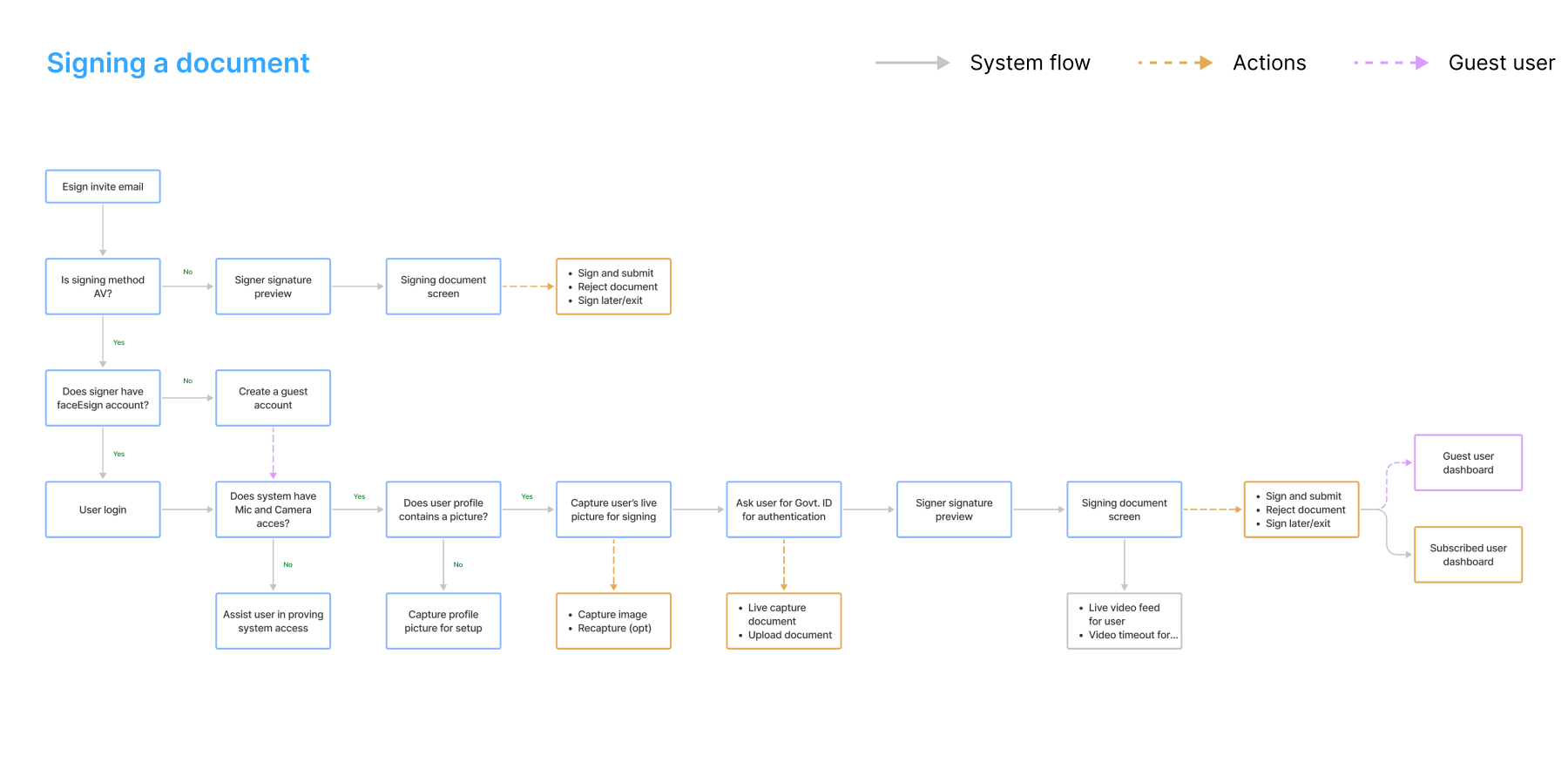
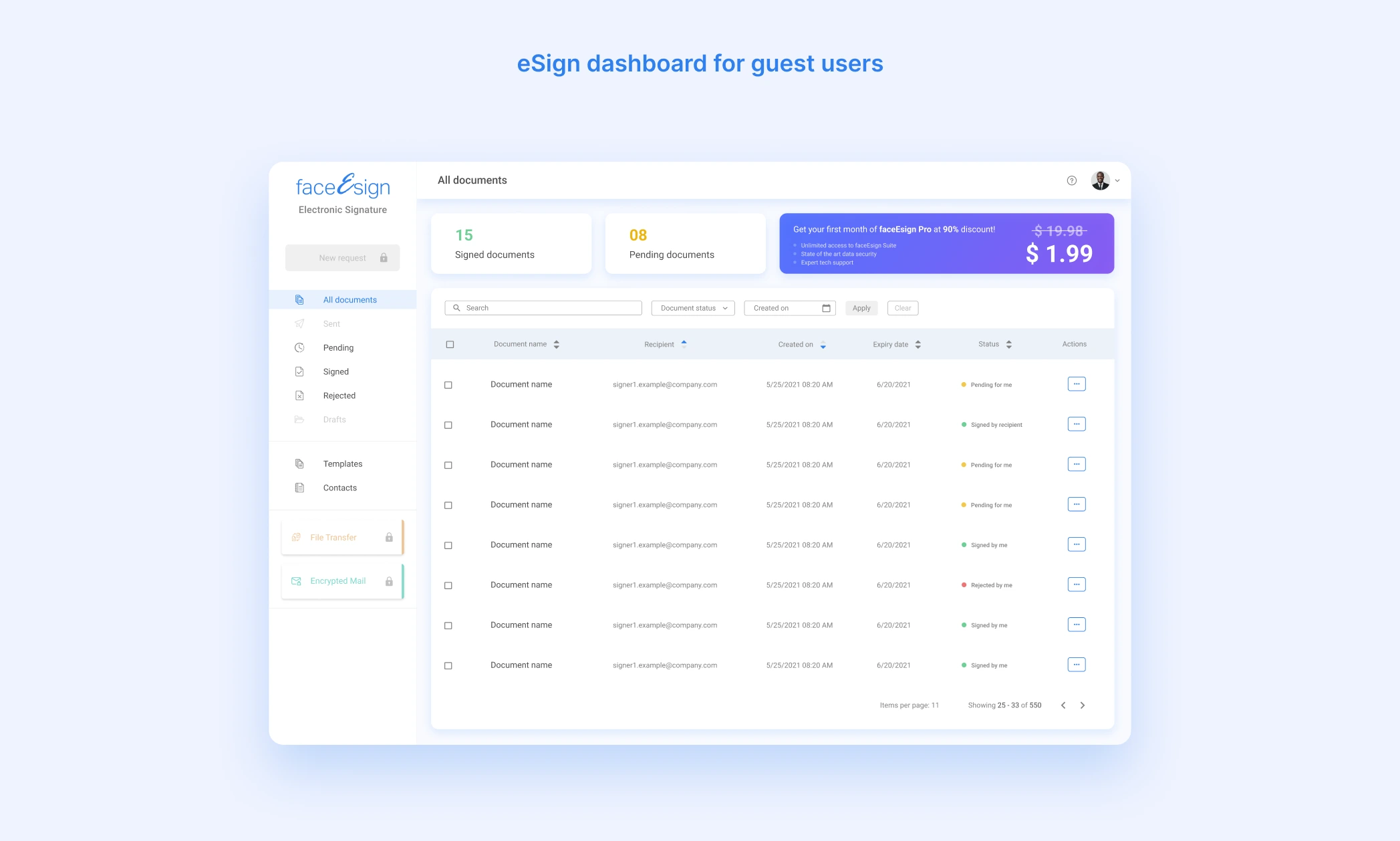
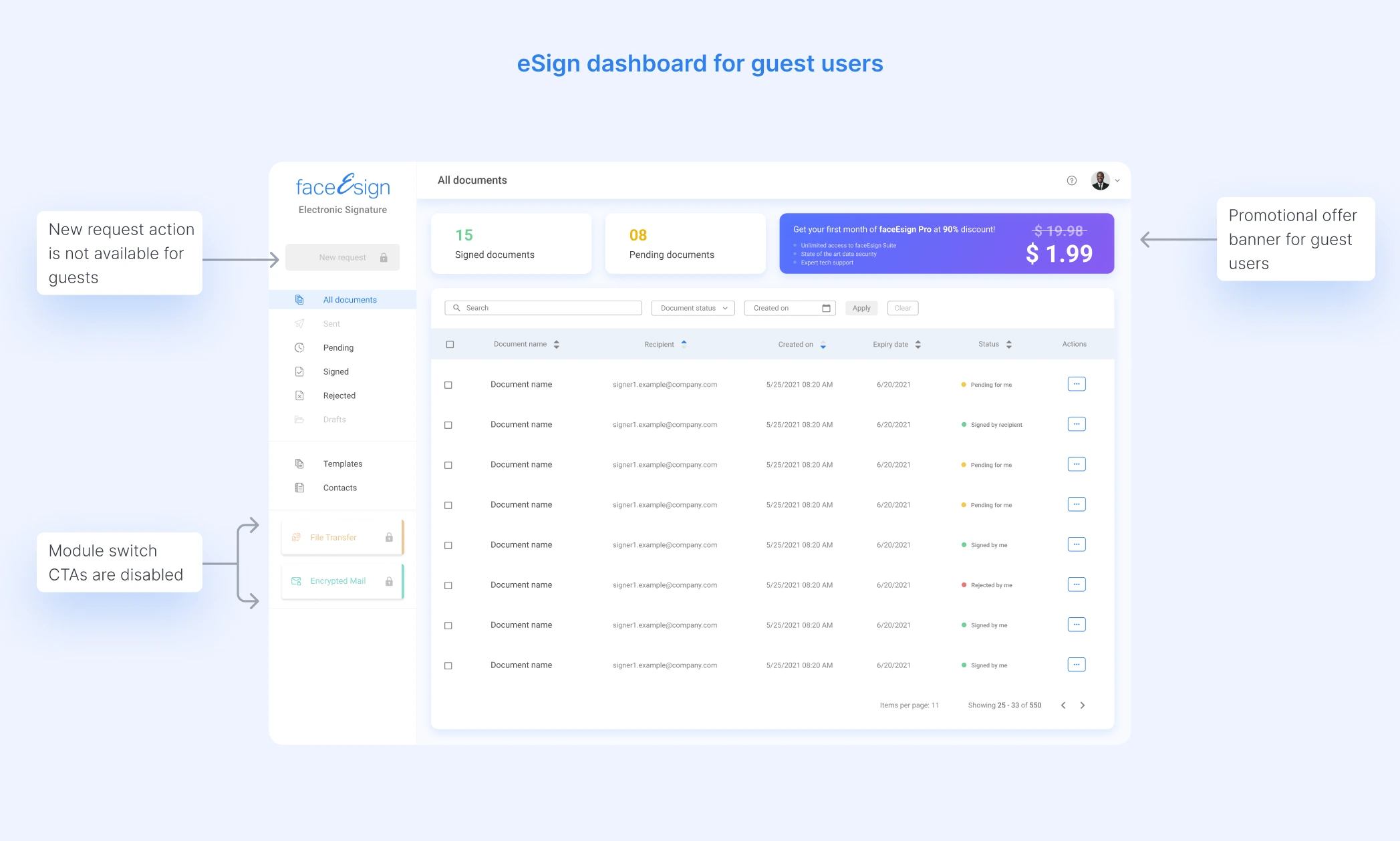
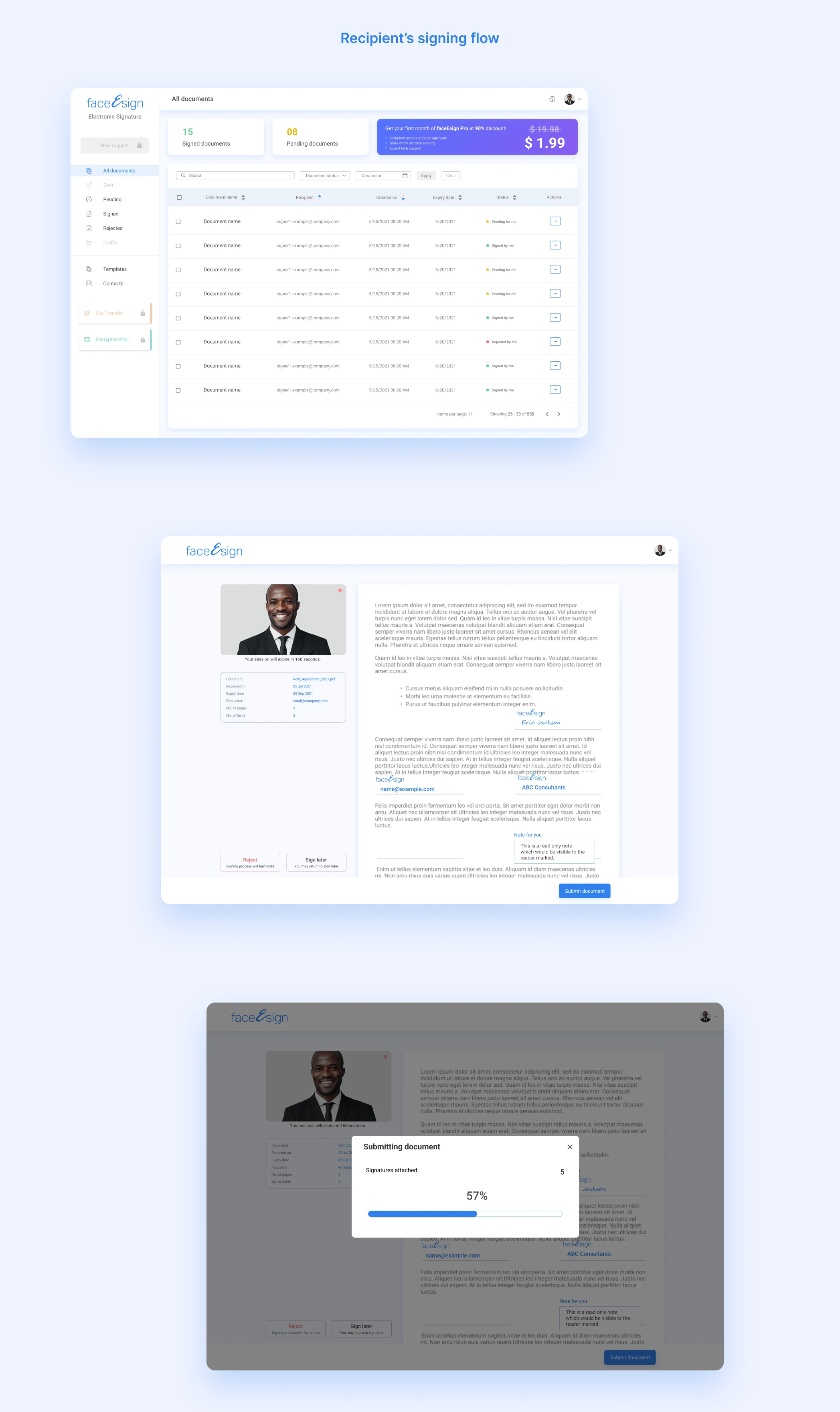
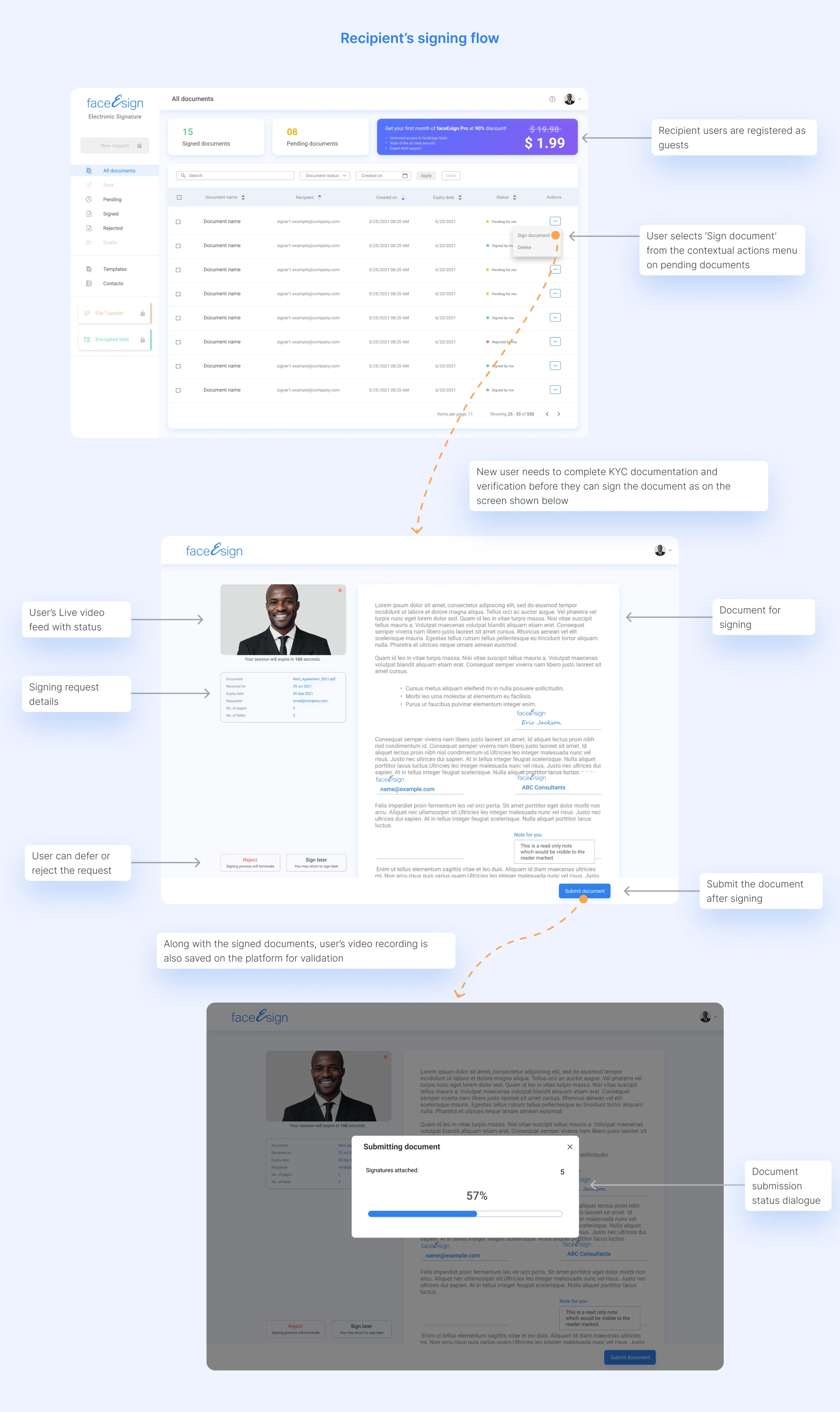
Signing a document
Within this module, we have implemented distinct flows based on the signing user's status and chosen signing method. These different flows cater to various scenarios, including subscribed users, guest users, signing with or without audiovisual (AV) capabilities, and more.
By tailoring the experience to the specific needs and characteristics of each user, we ensure a seamless and personalized signing journey, accommodating a range of user preferences and requirements.


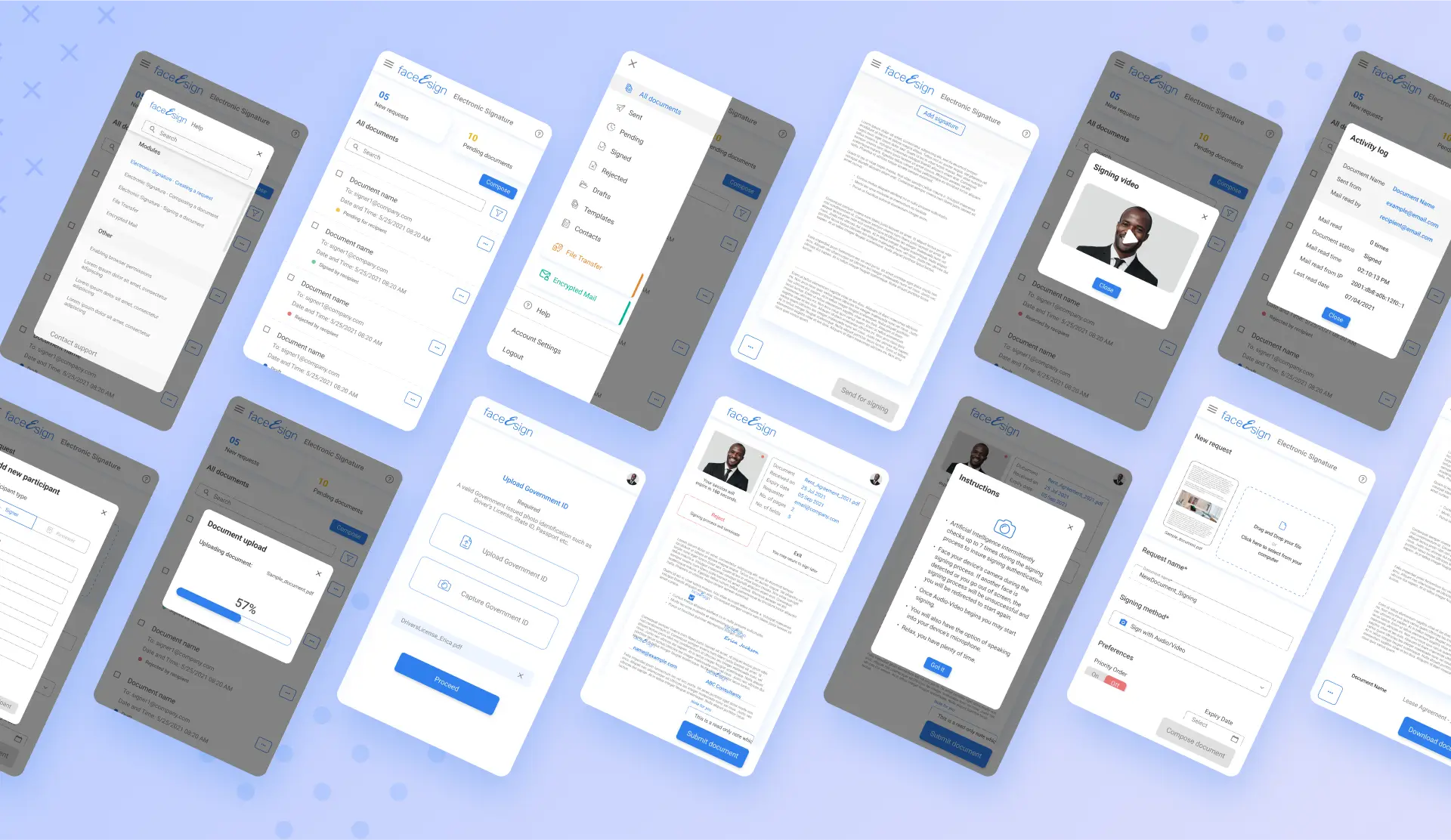
Mobile responsive screens
In addition to optimizing the user interface for larger display sizes, we prioritized the dedsigning a responsive UI that caters to mobile devices across the entire application to ensure that users can access and interact with the app seamlessly on various devices, regardless of screen size or orientation.

What's ahead?
At the time of project handover to the faceEsign team, we had successfully completed the development of the first version,, which was undergoing closed beta testing. The anticipated launch of the product is scheduled for 2023.
Moving forward, the faceEsign team had outlined plans to conduct user testing in order to gather valuable feedback and iterate on the design, features, and functionality of the product. This iterative approach ensures that the final version of the product is refined and optimized to meet user needs and expectations.